We proudly announce the release of CF WebUI!
CF WebUI is a modern single-page web front-end for Cloud Foundry based on AngularJS and Bootstrap. It is developed at the ICCLab as an open source alternative to commercial and proprietary web-consoles for Cloud Foundry.
Cloud Foundry is the OpenSource Platform as a Service (PaaS) Framework on which many PaaS offerings are based (e.g. Pivotal Web Services, HP Helion, IBM BlueMix, Swisscom Application Cloud, anynines, etc.). It allows the developers to provide, manage and scale their application in the cloud very easily and quickly. For end-users Cloud Foundry provides a REST based API and a command line interface (CLI) client. No official free and open source web front-end is currently available.

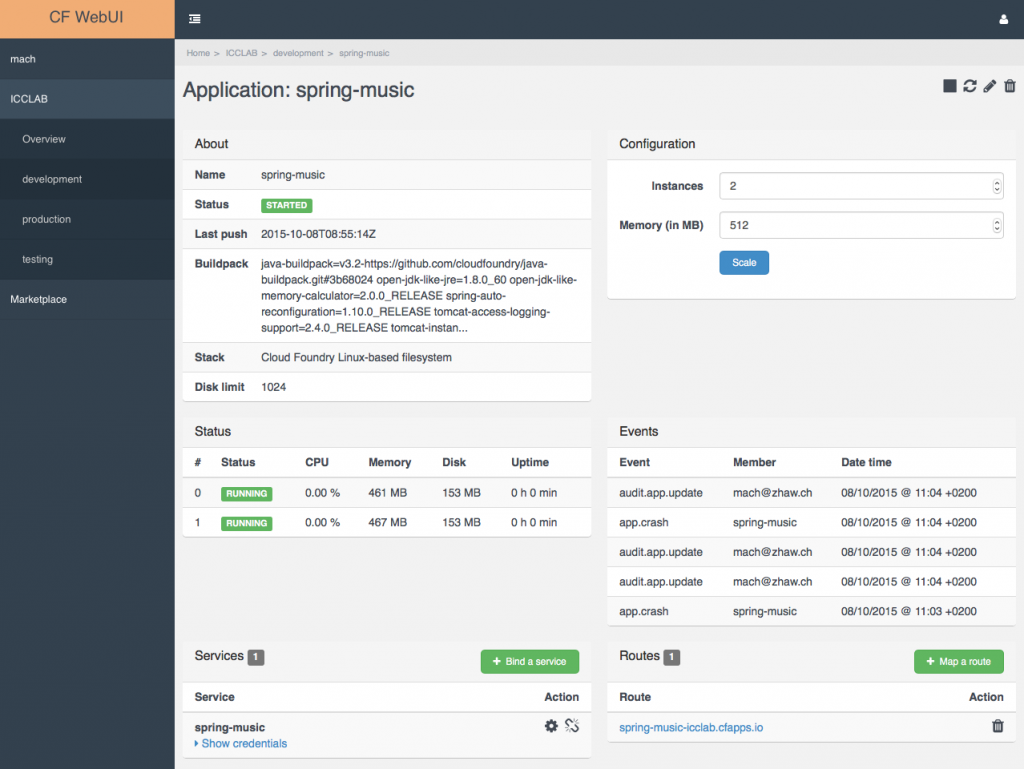
Application Overview
CF WebUI currently implements most of the basic features to manage your applications. We are continuously maintaining and enhancing the product and adding new features. Contributions are always welcome; please check our product page.
Available Features
- Start / Restart / Stop application
- Scale application
- Edit application
- Delete application
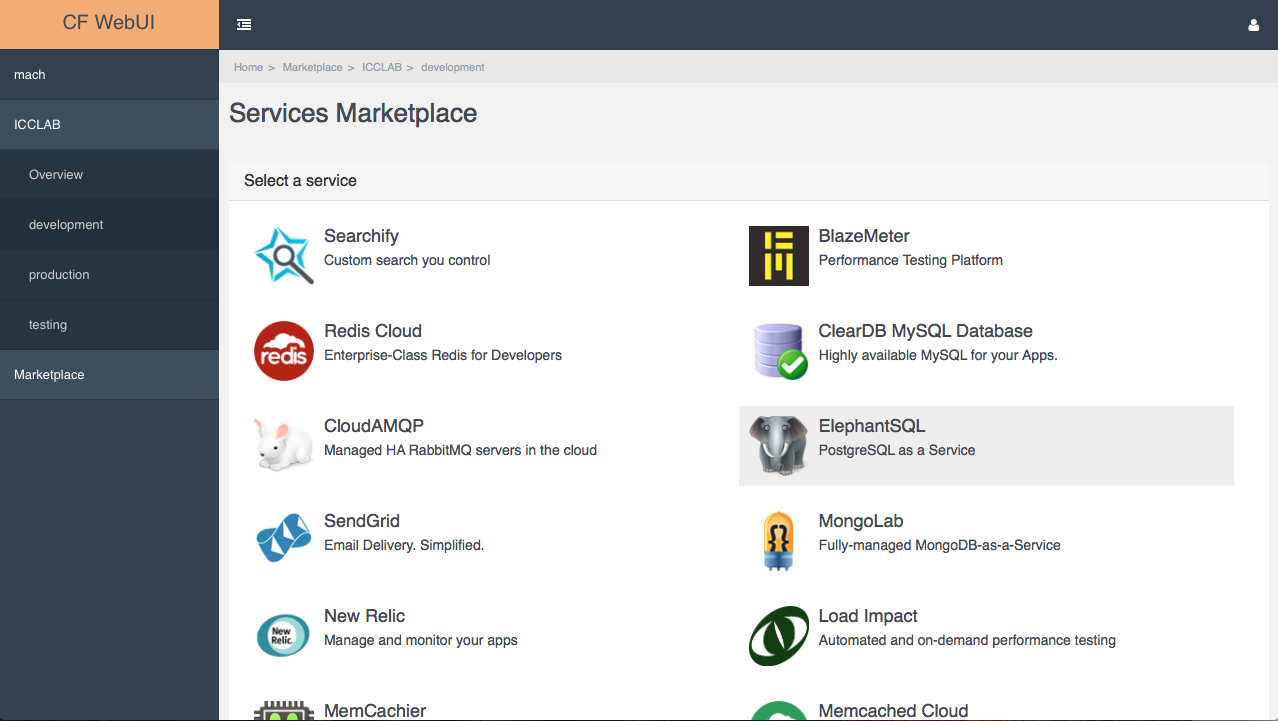
- Marketplace
- Create / Delete Service
- Bind / Unbind services
- Map / Unmap routes
- Monitoring health status
- Monitoring events
- Add / Edit / Delete space
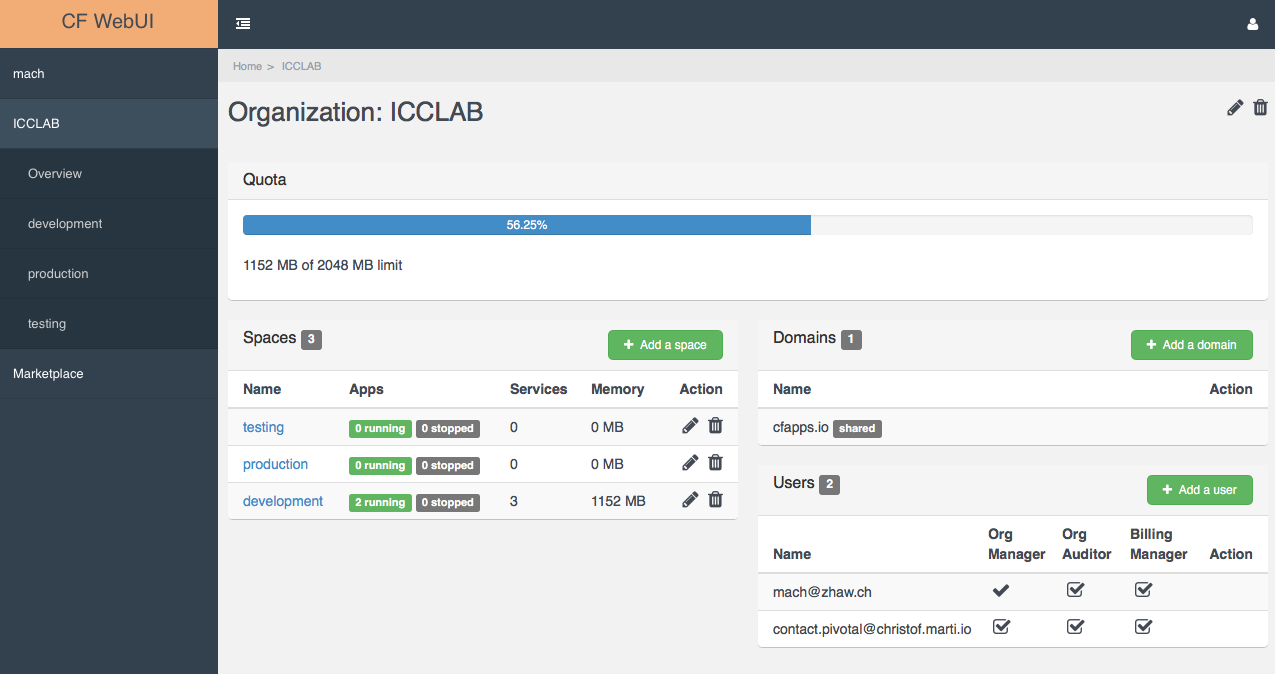
- Add / Edit / Delete organization
- Manage organisation users & roles
- Manage space users & roles
- Manage domains
Upcoming Features
- Show application logs
- Add / Deploy applications
Get the code:
The source code is available on Github: https://github.com/icclab/cf-webui
Contact:
- Christof Marti: christof.marti(at)zhaw.ch
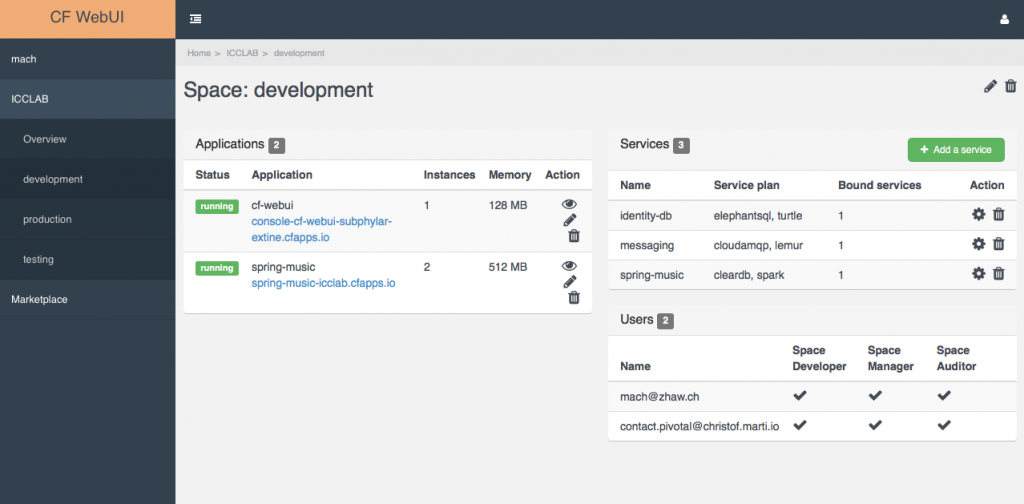
Screenshots:

Space Overview


Oh very nice work! Thanks for making this!
hi,
Great tool. I was able to push the app to CF, but how to access the web UI, what URL, port to use? What is the username, password? this basic documentation is missing…
appreciate your help.
thanks
Tejo
Hi Tejo,
The URL is generated when you push the application. You can check it using ‘cf app cf-webui’. No port needed.
The username and password is the same that you will use in the chosen endpoint. If you use Pivotal Web Services, you should use the account from Pivotal Web Services, since this application only provides the interface.
Hi, great Work,
but i have an error loggin in to the ui
the login does not work, Commandline does.
cf logs cf-webui shows
ERR 2016/05/12 09:29:24 [error] 37#0: *23 invalid URL prefix in “/oauth/token”, client: 10.0.2.15, server: , request: “POST /oauth HTTP/1.1”, host: “console.10.0.2.15.xip.io”, referrer: “https://console.10.0.2.15.xip.io/”
[12/May/2016:09:29:24 +0000] “POST /oauth HTTP/1.1” 500
Do you have any idea ?
Kind Regards
Juergen
Hi, this nginx proxy to itself cause this error.
You can deploy your CF to muilt nodes, set the api and app to different haproxy.
Hi, I think I have the same problem.
ERR 2016/09/14 14:02:20 [error] 37#0: *11 invalid URL prefix in “/oauth/token”, client: 192.168.0.130, server: , request: “POST /oauth HTTP/1.1”, host: “console-cf-webui.cftest.domain”, referrer: “https://console-cf-webui.cftest.domain
I have a standard 14 nodes (api_z1, runner_z1, ha_proxy_z1… ) deployment on OpenStack. Could you explain what I have to do?
Same problem over here, is there any progress to report on this issue?
2016-11-02T12:34:11.96+0000 [APP/0] ERR 2016/11/02 12:34:11 [error] 38#0: *40 invalid URL prefix in “/oauth/token”, client: 10.0.1.155, server: , request: “POST /oauth HTTP/1.1”, host: “cf-console.training.cf.klm.com”, referrer: “https://cf-console.training.cf.klm.com/”
This is very cool. Unfortunately, there is no information on populating the Marketplace. Any details on that?
Why not a simple upload app and push function?
Hi, great Work,
but i have an error while grunt build , the error like:
/home/gh/Cloud/cf-webui/node_modules/grunt-ng-annotate/tasks/ng-annotate.js:11
const path = require(‘path’);
^^^^^
Loading “ng-annotate.js” tasks…ERROR
>> SyntaxError: Use of const in strict mode.
Warning: Task “default” not found. Use –force to continue.
I worked In unbantu12.04,and grunt-cli is v1.2.0, grunt is 1.0.1
I want to incorporate this tool in my application. But the upcoming features listed above are the primary requirements. Are the deploy feature and monitoring application logs added as a functionality in a further version?
Hi,
Great work. It compiles, runs and I can login easily.
Thanks for doing it, waiting for the next releases.
cheers