Studierende an der ZHAW haben basierend auf den Erkenntnissen des Forschungsprojekts «Schweizer Digital Natives mit Nachrichten erreichen» Konzepte für eine News-App entwickelt, die den Bedürfnissen von Jugendlichen entspricht. Dabei werden die Kompetenzen von gleich zwei Studiengängen vereint: Zuerst haben Kommunikation-Studierende Konzepte für eine News-App entwickelt. Danach haben Studierende des Bachelor Mehrsprachige Kommunikation die besten Konzepte im Usability-Labor getestet. Die Studierenden erzählen, wie sie dabei vorgegangen sind.
Autor:innen: Iris Studer, Gijs Marks, Mirjam Herzig-Dieterle und Fabio Zanini, Studierende Bachelor Mehrsprachige Kommunikation
Wir sind Studierende im Bachelor Mehrsprachige Kommunikation, welche die Vertiefung Fachkommunikation und Informationsdesign gewählt haben. Der Projektauftrag, den wir anfangs Semester erhalten haben, war klar: Wir sollten die News-App-Konzepte unserer Kommiliton:innen aus dem Schwesternstudiengang Bachelor Kommunikation auf ihre Nutzerfreundlichkeit hin testen. Aus den Prototyp-Skizzen, die wir den News-App-Konzepten entnehmen konnten, haben wir die zwei geeignetsten zu Mockups weiterentwickelt. Unter einem Mockup versteht man eine Art Attrappe einer Webpage oder App. Genauer genommen, ein digital gestalteter Entwurf einer App zur Veranschaulichung. Mittels Usability-Testing haben wir dann die Tauglichkeit der beiden Mockups überprüft. Das Mockup mit der höchsten Zustimmung der Zielgruppe wird dann zum finalen Produkt – zur News-App in unserem Fall.
Der Usability-Test
Um die Nutzerfreundlichkeit und Akzeptanz der Mockups zu prüfen, legten wir die beiden Mockups jugendlichen Testpersonen vor. Wir wollten von ihnen wissen: Was spricht die Jugendlichen an? Funktioniert das Angedachte? Würden die Testpersonen die beiden getesteten Mockups Gleichaltrigen weiterempfehlen?
Spannend im Usability-Labor ist für uns vor allem das Eyetracking. Im Labor-Setting begleiten wir hinter einem Einwegspiegel die Testpersonen durch den Test und geben bei Bedarf Anweisungen. Zudem können wir auch auf einem Bildschirm im Beobachtungsraum nachverfolgen, was die Testperson auf ihrem Bildschirm im Laborraum anschaut (Eyetracking). Wir zeichnen auf, wohin der Blick zuerst fällt und in welcher Reihenfolge die Inhalte angeschaut werden. Dies ist äusserst aufschlussreich, wenn es um die Evaluation zur Nutzung der Mockups geht. Es ist spannend zu sehen, worauf der Blick häufig gerichtet wird oder zu beobachten, was von den Testpersonen zuerst angeklickt wird und ob sie sich grundsätzlich im Mockup zurecht finden.


Im Usability-Lab können wir die Testpersonen auch hören und mit ihnen sprechen. Bei manchen Tests stellen wir den Testpersonen während des Tests Fragen. So auch in diesem Fall. Wir wollten von ihnen wissen, wie sie sich im Labor fühlen, was sie an den Mockups interessant finden und was ihnen weniger gut gefällt. Nach Abschluss der Testings fragen wir uns in der Projektgruppe, welche Schlüsse wir aus den Ergebnissen des Eyetrackings, der Klicks sowie den spontanen Feedbacks und Antworten aus den Interviews ziehen können.
Die beiden Mockups im Vergleich
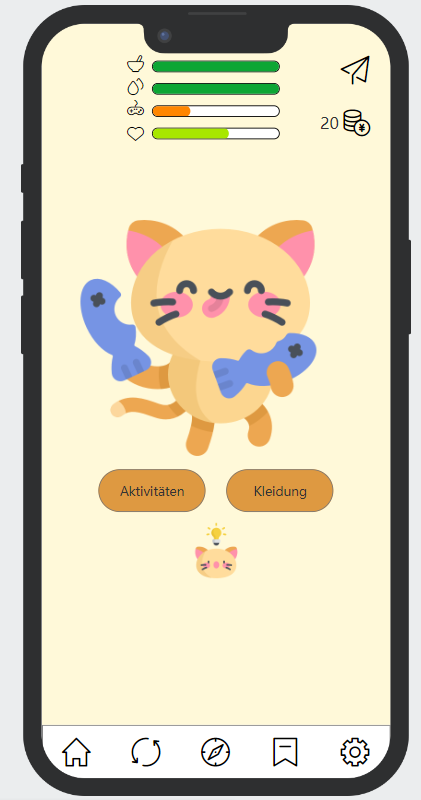
Die Imagotchi News-App, ist diemit dem Kätzchen. Diese wartet mit einem eher poppigen und verspielten Design auf. Das Kätzchen hat Hunger und Durst. Essen und Trinken können im Shop erworben werden. Bezahlt wird mit einer Währung, die durch das Lesen von Nachrichten verdient wird. Wenn die Bedürfnisse des Kätzchens erfüllt sind, wird Geld an einem guten Zweck gespendet. Dieses spielerische Prinzip soll Nutzer:innen motivieren, Nachrichten zu lesen.


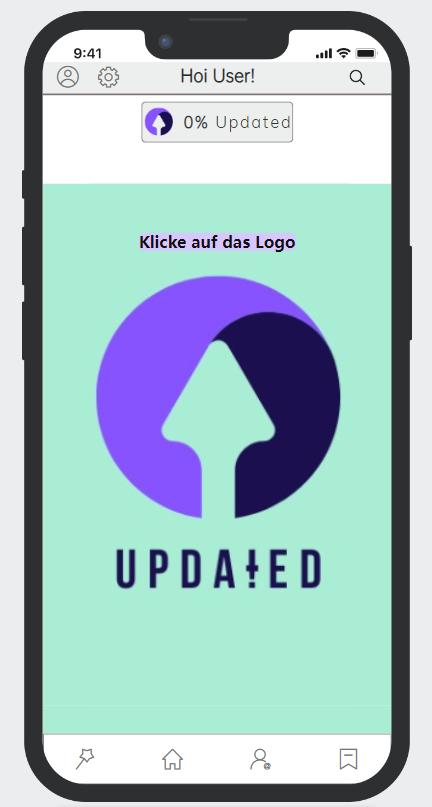
Die Updated News-App, ist die mit dem zweckorientierten Design. Die App beinhaltet einen nutzerspezifischen Leseplan und Filteroptionen für News. Durch selbstgesetze Leseziele, die den Nutzer:innen in einem Fortschrittbalken angezeigt werden, animiert die App Nutzer:innen regelmässig Artikel zu lesen. Je mehr sie lesen desto “updated-er” sind sie. Die Interessen und Leseziele können über die Filteroption jederzeit angepasst werden.
Die bessere News-App ist…?
Imagotchi. Den jugendlichen Testpersonen gefällt dieses Mockup besser. Sie sagen, dass, dieses Mockup ansprechender gestaltet und einfach zu handhaben sei. So meinen die Testpersonen, das Imagotchi-Kätzchen sorge dafür, dass man sich besser auf dem Interface orientieren könne. Das Kätzchen sei für sie eine Art Führungshilfe und leite durch die App. Ein weiterer positiver Faktor sei, dass die Kätzchen-Figur die Jugendlichen auch daran erinnere, dass es weitere interessante Themengebiete und Ansichten gebe, welche sie spannend finden und ihren Horizont erweitern könnten. Dies helfe ihnen den Blick über den Tellerrand zu wagen. Somit seien sie weniger anfällig für Filter-Bubbles. Dennoch bereite ihnen die Möglichkeit individuelle Einstellungen in der News-App vorzunehmen Freude. Hierbei fanden die Testpersonen besonders das Ein- und Ausblenden von individuellen Interessensgebieten cool/hilfreich.
Ein weiterer von den Testpersonen positiv hervorgehobener Aspekt ist die im Konzept vorgesehene Spendenfunktion. Geld an gemeinnützige Projekte sowie ins Ausland zu spenden, mache nicht nur Spass, sondern sei auch ein Akt der Solidarität. Das stiess auf viel Zustimmung und unsere Projektgruppe freute sich sehr über das positive Feedback.
Von der Theorie zur Praxis
Unsere Projektgruppe konnte für dieses Projekt von vorgängigen Modulen in der Studiengangvertiefung FID sehr profitieren. Dazu gehörten beispielsweise Projektmanagement, Visualisierung und ganz zentral, das Modul Usability-Testing. Ersteres half uns bei der Organisationsplanung, Setzung der Meilensteine und der Zielüberprüfung. Letztere verhalfen uns bei der visuellen Umsetzung der Applikationsbedienungselemente und dabei ein Usability-Test von der Planung bis zur Durchführung zu realisieren.
Wir wurden als Gruppe durch dieses Projekt herausgefordert unser Wissen ins Können umzusetzen. Wie im echten Berufsleben gab es Konflikte, kurzfristige Änderungen, aber auch Erfolge und zielführende Zusammenarbeit. Besonders schön war es zu sehen, wie die Planung, das gemeinsame Brainstorming und die ganze Arbeit zu einem Resultat geführt haben. So geht praxisorientiertes Studieren!
IAM MediaLab
Das Seminar-Projekt fand im IAM MediaLab statt. Das MediaLab richtet das Augenmerk auf das, was in den nächsten Jahren in den Berufsfeldern Journalismus und Organisationskommunikation relevant werden könnte – auf zukünftige Technologien, gesellschaftliche Trends und neue Ausbildungsformate.
Das Projekt basiert auf den Ergebnissen der an der ZHAW durchgeführten Studie Schweizer Digital Natives mit Nachrichten erreichen.


Im Bachelor Mehrsprachige Kommunikation bildet das IUED Institut für Übersetzen und Dolmetschen Sprachinteressierte zu Sprach- und Kommunikationsprofis aus, die sich souverän zwischen Sprachen, Kulturen und Domänen bewegen. Das Studium mit den Vertiefungen Mündliche Kommunikation & Sprachmittlung, Multimodale Kommunikation & Translation sowie Fachkommunikation & Informationsdesign qualifiziert Studierende für die Arbeit in der Language Industry sowie in nationalen oder internationalen in Organisationen und Unternehmen, in denen professionelle Mehrsprachigkeit gefragt ist.
Berufliche Perspektiven mit dem Bachelor Mehrsprachige Kommunikation:
- Projekt-Manager:in
- Content-Manager:in
- Copywriter:in
- Sprachmittler:in
- Technische:r Redakteur:in
- UX-Writer:in