This blog post details my project work carried out at the SPLab as an IMS intern. The IMS (Informatikmittelschule) is a type of school for young students (16-20 years old) who aspire to become developers with a business focus. Every IMS student in Switzerland has to participate in an internship in their last year of study.
The Service Engineering research group at InIT hosts every year one or more IMS students from the local schools. Local students are required to finish their apprenticeship with a final exam. The exam, also known as the IPA (Individuelle praktische Arbeit), requires:
- Programming an application or a part of it
- Documenting the process of the project
- Presentation about the process and the result
Since the beginning of my internship, I started working in the CNA-Team (Cloud-Native Applications initiative). I was working mainly with with the following technologies: CoreOS, Fleet, Docker and Kubernetes. We ran our virtual machine clusters on AWS, for which the team has received a research grant from Amazon.
The task for my IPA exam was to build a web application in JavaScript (NodeJS & AngularJS) with the MVC Pattern, that can show all the running elements (including possible updates such as creation, modifications, deletion) of the pods, replicationcontrollers and services of the Kubernetes Cluster in soft realtime using websockets. The web application itself was required to be running as a cloud-native application.
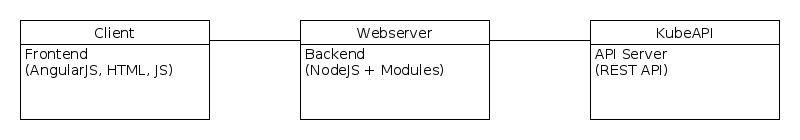
 After planning the project, the application was split into backend frontend:
After planning the project, the application was split into backend frontend:
The backend is a webserver written in NodeJS, that provides the resources (static files), checks the status of the API Server (REST API) of the Kubernetes Cluster and transports the data of the API Server with websockets (Socket.io) to the client.
The frontend (Client) was written in HTML, CSS (Bootstrap) and AngularJS. The business logic is in the model, while the controller starts the websocket-connection to the webserver via the model and binds the data to the view.
Before the controller starts the websocket-connection, it will first make a request to check the status of the API server. This prevents building up a websocket-connection when the API server isn’t actually available or reachable.
The frontend was implemented as a single-page application, so the child pages (Pods, replicationcontrollers and services) are injected into the index.html file, which was made possible by the AngularJS framework.
Also, thanks to AngularJS, a filter and a sort function were implemented.
After the implementation, the application was first wrapped up in a docker container locally, then pushed on Dockerhub and finally the Kubernetes files were created to start the application on a Kubernetes cluster itself.
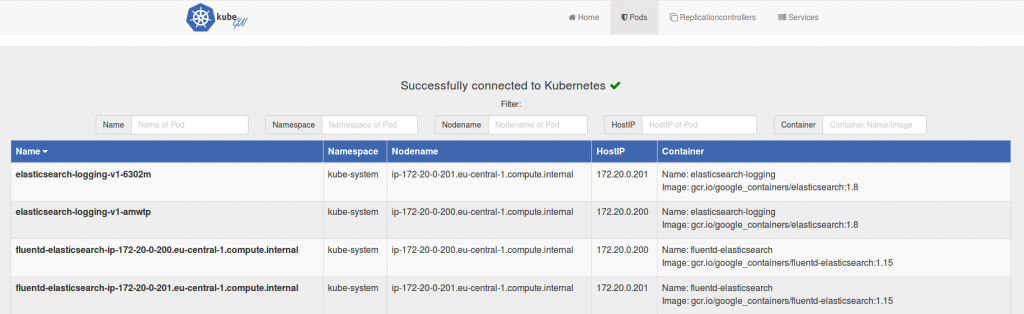
The result is a web application that runs as a cloud-native service on Kubernetes itself. A screenshot from the running application is here:
 The complete source code can be found on the SPLab’s Github.
The complete source code can be found on the SPLab’s Github.